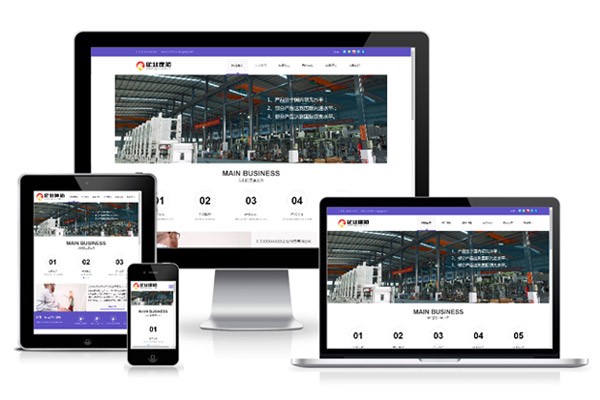
随着移动设备的普及,我们见证了智能手机、平板电脑以及智能手表等多样化的移动设备的出现,这些设备拥有不同的屏幕尺寸和分辨率,甚至在同一设备上,屏幕方向的改变也会导致显示尺寸的变化。在这样的背景下,如何确保网页在各种设备和分辨率下都能提供良好的用户体验,成为了现代网页设计的关键挑战。传统的固定布局方法已不再适用,越来越多的网站开始采用响应式设计,以满足这一需求。今天德材翌科技给大家普及下什么是响应式网站?首先我们来聊下什么是响应式网页。
响应式网页设计的概念
响应式网页设计(Responsive Web Design,简称RWD)是由Ethan Marcotte在2010年提出的概念,其核心思想是网页布局应能适应任何浏览窗口。这种设计理念强调,网页应能够根据用户的行为和设备环境(如操作系统、屏幕尺寸、屏幕方向等)进行智能调整。
响应式网页设计的实现
实现响应式网页设计的方法多种多样,包括但不限于CSS媒体查询、灵活的网格和布局、以及流体图像等技术。无论用户使用何种设备,响应式网页都能自动调整分辨率、图片尺寸和脚本功能,以实现最佳的适应性。
响应式与自适应网页的区别
虽然响应式网页具有自适应的特性,但“自适应网页”并不等同于响应式网页。自适应网页虽然也能根据不同的浏览环境进行调整,但它们可能并不使用响应式技术。例如,一些网站可能会为不同的客户端提供专门的版本,如Android版或iPhone/iPad版。这种方法虽然可以保证在不同环境下的显示效果,但同时也增加了网站维护的复杂性和工作量。
响应式网页的优势
响应式网页的核心优势在于其“一次设计,多端适用”的理念。它允许同一个网页地址在不同设备上自动适应显示环境,根据屏幕设置和布局需求自动调整内容显示。这意味着,无论用户使用何种设备,他们都能访问同一个网页地址,而网页会根据屏幕宽度智能调整布局和内容展示。
总结
响应式网站由多个响应式网页构成,能够在不同设备上根据用户需求呈现合适的内容。这种设计方法不仅提高了用户体验,还简化了网站维护,是现代网页设计的重要趋势。